
嗨,有訂閱我網誌文章的網友們大家好!! 丹尼部落一開始就是以免費軟體和教學起家的,後來才增加了影視娛樂的版面,最近看到我的部落格被加入了某個 Google 閱讀器分享頁面中,不過標題卻是歸類到電腦資訊,看到了不禁笑了出來 XD 抱歉!! 一開始就把部落格主題定的死死的。各位可以改將我的部落格歸類到數位資訊分享的類別啦,因為我不是資訊工程相關的人士,分享的資訊一定不會僅限於電腦訊息,任何有用、有趣的數位資訊、多媒體訊息我都可能會章貼出來分享,目前比較多歐美流行樂方面的訊息,願意訂閱的可以繼續收看,先感謝各位讀者啦。
|
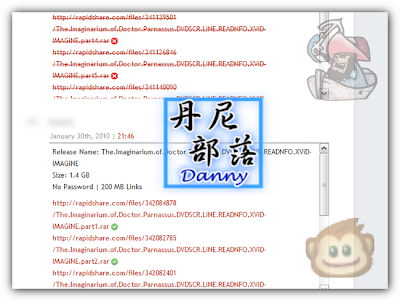
這次要介紹的有用的工具就是免空檢查工具!! 不要跟我說你沒用過免空,不管是下載軟體、音樂、專輯、還是電影等,(丹尼)如果選擇不使用 P2P 工具的話,最常使用的就是免空了,但是這個免空雖然有下載不需上傳的優點,卻也有著致命的缺點:很快就死了!! 但也還好,因為還是會有許多善心人士,一一位我們補上更多的免空連結使用。(丹尼)那問題來了,那假設一個軟體的介紹頁面中,前前後後貼出了100個連結,裡頭摻雜著有用還能下載的、和已經沒有用失效的,那你怎麼判斷哪個連結能用哪個不能用?(丹尼)原始人大概是一個一個去點點看吧,100個連結讓你一個一個點完山頂洞人都變納美人了;不過我們是現代人,所以我們要使用現代的方法,讓電腦為我們判斷!! 可以用的幫我打勾,失效的幫我打叉劃掉!! 這樣不是輕鬆很多嗎?下面我就大概說明一下怎麼使用這個好用的工具。(丹尼)
dannyboy 發表在 痞客邦 留言(0) 人氣()
這篇文章單純針對從無名小站轉址,需要的請進,無名愛好者就甭進來囉~
(此篇
僅確定適用於IE7,
其他瀏覽器未知。)
(見補註)
補註
經底下#7的 f1207bill 網友通知,FF2 瀏覽器也能成功轉頁。
筆者也用 FF3 瀏覽器測試過了,能成功轉頁,但轉頁訊息跳出時間比 IE7 慢。 |
為何要轉址呢?
當然就是因為舊的網站不用了,
想讓參觀的訪客能自動前往新網站。
那這邊是以筆者個人從無名網誌
轉來痞客幫經營網誌的經驗為例。
(至於為何要換?大家不妨能Google一下,
相信網路上不乏詳盡的答案。)
但相信大家若還是以之前一般的作法:
【將HTML語法貼在首頁文章內】肯定是行不通的,
因為無名有一項新措施(詳情見此),
公告他們將會過濾embed語法以及javascript,
(PS.大家有沒有想過:
無名若有多餘精神和能力來做這層過濾,
為什麼不好好學習別家部落格是怎麼做的呢?)
以下為筆者自行想到的應急臨時措施。
那我們就進入正題吧:
先去WREdirectr! Blog Redirector官方網站
取得Embed的網頁內嵌HTML語法,
我們會得到類似以下的語法串:
(請不要直接複製以上語法,裡頭全是我填的資料,
與你要的樣式可能不盡相同,至少要轉去的網站就不同了)
接著,前往自己的原無名網誌,
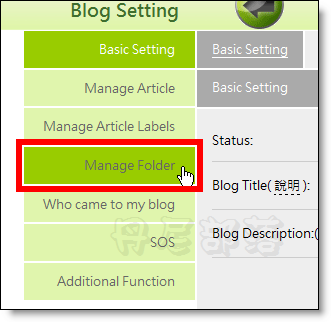
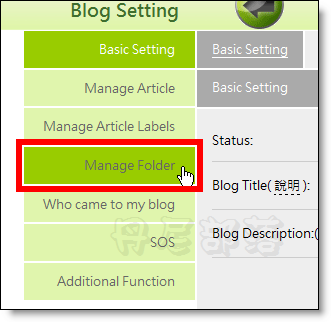
依照以下圖示的順序點擊進入自己的連結設定:
(依序點擊我用框線圈起來的按鍵)
(以下的圖示看不清楚均能點圖放大)



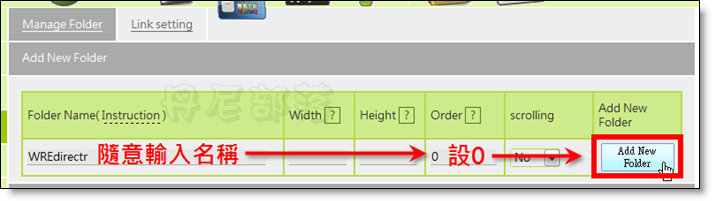
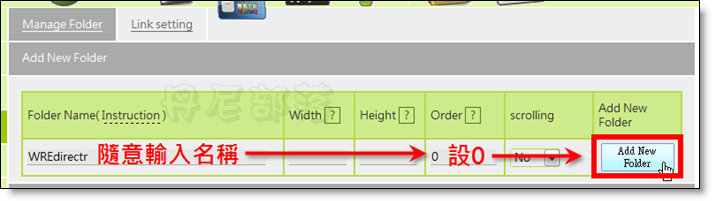
| - 01. 在下方找出新增的資料夾,並進入該連結設定 |

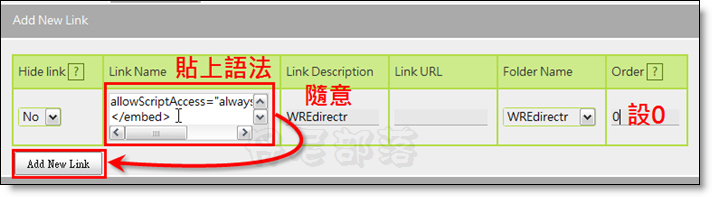
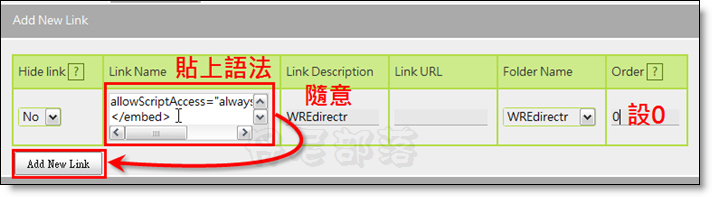
| - 02. 新增一連結,並在連結名稱處貼上取得的轉頁語法 |

按下下方的【Add New Link】按鍵成功新增此一連結後就完成了,
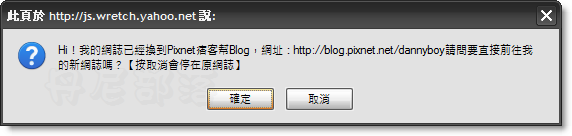
接下來你就能回到自己的首頁測試成不成功了。
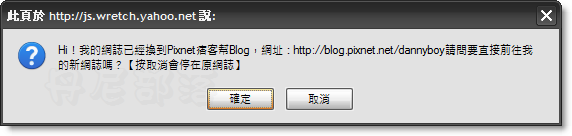
成功的話,只要連到你的無名首頁應該就會跳出一個類似以下的視窗

※若你的無名網誌的設定頁面跟筆者的差太多,
或是照我的步驟設定後還是沒成功轉頁,
請為你的無名重新挑選簡單(樸素)一點的網誌樣式,
以免因為樣式設定或因為瀏覽器的問題讓語法出不來。 |
※以上文字及圖片皆為筆者親自創作,
不歡迎剽竊,需要引用請告知並附上原始網址。
※以上為筆者已自身經驗寫作教學,
純粹用以教導與自己有相同需要的網友做設定,
無任何鼓吹意味,使用者出於個人意願。
dannyboy 發表在 痞客邦 留言(19) 人氣()